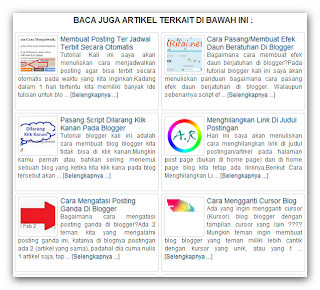
Cara Membuat Related Posts Bergambar + Ringkasan Di Blog

» Di sini saya akan menuliskan 2 Versi, kamu tinggal pilih Versi yang mana yang kamu inginkan.
Versi Pertama "A" :
Oke saya rasa tidak perlu panjang lebar, ayo di mulai...
Seperti biasa, langkah pertama yang harus kamu lakukan adalah masuk dahulu ke blogger.com menggunakan akun kamu, kemudian.
Ikutilah langkah-langkah di bawah ini :
Ingat : Sebelum kamu mengedit HTML, sebaiknya BACKUP dulu template blog kamu.
1. Klik Template.
2. Klik Edit HTML.
3. Pilih Format Template.
4. Cari Kode (agar lebih mudah mencari kode di kotak template kamu, gunakan tombol ctrl+f » tunggu sebentar » jika berhasil maka akan terlihat Di Dalam Kotak Template Kamu).
» Cari kode : </head>
» Setelah kode tersebut sudah ditemukan, silahkan pasang kode di bawah ini tepat di atasnya.
<b:if cond='data:blog.pageType == "item"'>
<style>
#related_posts h4 {
background: none repeat scroll 0 0 #333;
color: #FFF;
font-family: Arial,Tahoma,Verdana;
font-size: 11px;
font-weight: bold;
margin: 0;
padding: 2px 5px 1px 8px;
text-shadow: 1px 1px #000000;
text-transform: uppercase;
}
#relpost_img_sum {
/* height: 320px;
overflow: auto; */
margin: 0;
padding: 4px;
line-height: 16px;
}
#relpost_img_sum:hover {
background: none;
}
#relpost_img_sum ul {
list-style-type: none;
margin: 0;
padding: 0;
}
#relpost_img_sum li {
border: 1px solid #DDD;
margin: 0;
padding: 5px;
height: 65px;
list-style: none;
}
#relpost_img_sum li:hover {
background-color: #E6E6E6;
}
#relpost_img_sum a {
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
}
#relpost_img_sum .news-title {
display: block;
font-weight: bold !important;
margin-bottom: 4px;
}
#relpost_img_sum .news-text {
display: block;
text-align: justify;
font-weight: normal;
text-transform: none;
color: #333;
}
#relpost_img_sum img {
float: left;
margin-right: 14px;
padding: 4px;
border: solid 1px #DDD;
width: 55px;
height: 55px;
}
</style>
<script type='text/javascript'>//<![CDATA[
var relnojudul = 0;
var relmaxtampil = 10;
var numchars = 200;
var morelink = "Baca Selengkapnya";
/*
Related Post with Thumbnail & Summary 1.0 (May 02, 2011)
copyright (c) 2011 Hendriono from http://modification-blog.blogspot.com/
*/
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=f g();2 5=f g();2 9=f g();2 b=f g();s K(L,M){2 7=L.19("<");l(2 i=0;i<7.3;i++){8(7[i].N(">")!=-1){7[i]=7[i].O(7[i].N(">")+1,7[i].3)}}7=7.1a("");7=7.O(0,M-1);y 7}s 1b(z){l(2 i=0;i<z.P.6.3;i++){2 6=z.P.6[i];4[n]=6.A.$t;u="";8("Q"B 6){u=6.Q.$t}C 8("R"B 6){u=6.R.$t}9[n]=K(u,1c);8("S$T"B 6){D=6.S$T.1d}C{D="1e://1f.1g.1h/1i/1j/1k/1l/d/1m.1n"}b[n]=D;l(2 k=0;k<6.E.3;k++){8(6.E[k].U==\'1o\'){5[n]=6.E[k].v;F}}n++}}s V(a,e){l(2 j=0;j<a.3;j++)8(a[j]==e)y 1p;y 1q}s 1r(){2 m=f g(0);2 o=f g(0);2 p=f g(0);2 q=f g(0);l(2 i=0;i<5.3;i++){8(!V(m,5[i])){m.3+=1;m[m.3-1]=5[i];o.3+=1;o[o.3-1]=4[i];p.3+=1;p[p.3-1]=9[i];q.3+=1;q[q.3-1]=b[i]}}4=o;5=m;9=p;b=q;l(2 i=0;i<4.3;i++){2 c=w.W((4.3-1)*w.X());2 Y=4[i];2 Z=5[i];2 10=9[i];2 11=b[i];4[i]=4[c];5[i]=5[c];9[i]=9[c];b[i]=b[c];4[c]=Y;5[c]=Z;9[c]=10;b[c]=11}2 x=0;2 r=w.W((4.3-1)*w.X());2 12=r;2 h;2 13=14.1s;1t(x<15){8(5[r]!=13){h="<16 G=\'H-A 1u\'>";h+="<a v=\'"+5[r]+"\' U=\'1v\' I=\'J\' A=\'"+4[r]+"\'><1w 1x=\'"+b[r]+"\' /></a>";h+="<a v=\'"+5[r]+"\' I=\'J\'>"+4[r]+"</a>";h+="<17 G=\'H-18\'>"+9[r]+" ... [<a v=\'"+5[r]+"\' I=\'J\'>"+1y+"</a>]<17 G=\'H-18\'>";h+="</16>";14.1z(h);x++;8(x==15){F}}8(r<4.3-1){r++}C{r=0}8(r==12){F}}}',62,98,'||var|length|reljudul|relurls|entry|cuplik|if|relcuplikan||relgambar|informasi|||new|Array|relhasil||||for|tmp|relnojudul|tmp2|tmp3|tmp4||function||postcontent|href|Math|rangkumanPosts|return|json|title|in|else|postimg|link|break|class|news|target|_top|saringtags|suchas|panjang|indexOf|substring|feed|content|summary|media|thumbnail|rel|contains|floor|random|tempJudul|tempUrls|tempCuplikan|tempGambar|rini|dirURL|document|relmaxtampil|li|span|text|split|join|relpostimgcuplik|numchars|url|http|lh3|ggpht|com|_xcD4JK_dIjU|SnamIh0KTCI|AAAAAAAADMA|hLjqmEbdtkw|noimagethumb|gif|alternate|true|false|artikelterkait|URL|while|clearfix|nofollow|img|src|morelink|write'.split('|'),0,{}))
//]]></script>
</b:if>
<style>
#related_posts h4 {
background: none repeat scroll 0 0 #333;
color: #FFF;
font-family: Arial,Tahoma,Verdana;
font-size: 11px;
font-weight: bold;
margin: 0;
padding: 2px 5px 1px 8px;
text-shadow: 1px 1px #000000;
text-transform: uppercase;
}
#relpost_img_sum {
/* height: 320px;
overflow: auto; */
margin: 0;
padding: 4px;
line-height: 16px;
}
#relpost_img_sum:hover {
background: none;
}
#relpost_img_sum ul {
list-style-type: none;
margin: 0;
padding: 0;
}
#relpost_img_sum li {
border: 1px solid #DDD;
margin: 0;
padding: 5px;
height: 65px;
list-style: none;
}
#relpost_img_sum li:hover {
background-color: #E6E6E6;
}
#relpost_img_sum a {
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
}
#relpost_img_sum .news-title {
display: block;
font-weight: bold !important;
margin-bottom: 4px;
}
#relpost_img_sum .news-text {
display: block;
text-align: justify;
font-weight: normal;
text-transform: none;
color: #333;
}
#relpost_img_sum img {
float: left;
margin-right: 14px;
padding: 4px;
border: solid 1px #DDD;
width: 55px;
height: 55px;
}
</style>
<script type='text/javascript'>//<![CDATA[
var relnojudul = 0;
var relmaxtampil = 10;
var numchars = 200;
var morelink = "Baca Selengkapnya";
/*
Related Post with Thumbnail & Summary 1.0 (May 02, 2011)
copyright (c) 2011 Hendriono from http://modification-blog.blogspot.com/
*/
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=f g();2 5=f g();2 9=f g();2 b=f g();s K(L,M){2 7=L.19("<");l(2 i=0;i<7.3;i++){8(7[i].N(">")!=-1){7[i]=7[i].O(7[i].N(">")+1,7[i].3)}}7=7.1a("");7=7.O(0,M-1);y 7}s 1b(z){l(2 i=0;i<z.P.6.3;i++){2 6=z.P.6[i];4[n]=6.A.$t;u="";8("Q"B 6){u=6.Q.$t}C 8("R"B 6){u=6.R.$t}9[n]=K(u,1c);8("S$T"B 6){D=6.S$T.1d}C{D="1e://1f.1g.1h/1i/1j/1k/1l/d/1m.1n"}b[n]=D;l(2 k=0;k<6.E.3;k++){8(6.E[k].U==\'1o\'){5[n]=6.E[k].v;F}}n++}}s V(a,e){l(2 j=0;j<a.3;j++)8(a[j]==e)y 1p;y 1q}s 1r(){2 m=f g(0);2 o=f g(0);2 p=f g(0);2 q=f g(0);l(2 i=0;i<5.3;i++){8(!V(m,5[i])){m.3+=1;m[m.3-1]=5[i];o.3+=1;o[o.3-1]=4[i];p.3+=1;p[p.3-1]=9[i];q.3+=1;q[q.3-1]=b[i]}}4=o;5=m;9=p;b=q;l(2 i=0;i<4.3;i++){2 c=w.W((4.3-1)*w.X());2 Y=4[i];2 Z=5[i];2 10=9[i];2 11=b[i];4[i]=4[c];5[i]=5[c];9[i]=9[c];b[i]=b[c];4[c]=Y;5[c]=Z;9[c]=10;b[c]=11}2 x=0;2 r=w.W((4.3-1)*w.X());2 12=r;2 h;2 13=14.1s;1t(x<15){8(5[r]!=13){h="<16 G=\'H-A 1u\'>";h+="<a v=\'"+5[r]+"\' U=\'1v\' I=\'J\' A=\'"+4[r]+"\'><1w 1x=\'"+b[r]+"\' /></a>";h+="<a v=\'"+5[r]+"\' I=\'J\'>"+4[r]+"</a>";h+="<17 G=\'H-18\'>"+9[r]+" ... [<a v=\'"+5[r]+"\' I=\'J\'>"+1y+"</a>]<17 G=\'H-18\'>";h+="</16>";14.1z(h);x++;8(x==15){F}}8(r<4.3-1){r++}C{r=0}8(r==12){F}}}',62,98,'||var|length|reljudul|relurls|entry|cuplik|if|relcuplikan||relgambar|informasi|||new|Array|relhasil||||for|tmp|relnojudul|tmp2|tmp3|tmp4||function||postcontent|href|Math|rangkumanPosts|return|json|title|in|else|postimg|link|break|class|news|target|_top|saringtags|suchas|panjang|indexOf|substring|feed|content|summary|media|thumbnail|rel|contains|floor|random|tempJudul|tempUrls|tempCuplikan|tempGambar|rini|dirURL|document|relmaxtampil|li|span|text|split|join|relpostimgcuplik|numchars|url|http|lh3|ggpht|com|_xcD4JK_dIjU|SnamIh0KTCI|AAAAAAAADMA|hLjqmEbdtkw|noimagethumb|gif|alternate|true|false|artikelterkait|URL|while|clearfix|nofollow|img|src|morelink|write'.split('|'),0,{}))
//]]></script>
</b:if>
Keterangan :
- var relnojudul = 0; adalah artikel dalam kategori tertentu akan ditampilkan semua (direkomendasikan tetap bernilai 0 karena dalam beberapa kasus, jika kamu ubah nilainya maka artikel terkait akan menampilkan keterangan undefined. hal ini bisa terjadi jika ada artikel dalam kategori tertentu yang hanya terdiri dari 1 artikel).
- var relmaxtampil = 10; adalah untuk menentukan jumlah artikel yang terkait sesuai kategori, silahkan kamu ganti dengan selera yang kamu mau.
- var numchars = 200; adalah untuk menentukan jumlah karakter yang akan ditampilkan pada ringkasan artikel (karakter termasuk spasi dan tanda baca), silahkan kamu ganti dengan selera yang kamu mau.
- var morelink = "Baca Selengkapnya"; adalah keterangan link akhir ringkasan artikel yang akan menuju pada artikel yang dimaksud pada saat di klik, silahkan kamu ganti dengan selera yang kamu mau.
» Cari kode : <div class='post-footer-line post-footer-line-3'/> atau kode : <data:post.body/>
» Setelah kode tersebut sudah ditemukan, silahkan pasang kode di bawah ini tepat di bawahnya.
<b:if cond='data:blog.pageType == "item"'>
<div id='related_posts'>
<h4>BACA JUGA ARTIKEL TERKAIT DI BAWAH INI :</h4>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=50"' type='text/javascript'/>
</b:loop>
<a href='http://modification-blog.blogspot.com/' style='display:none;'>Related Posts with thumbnails and summary post for blogger</a>
<ul id='relpost_img_sum'>
<script type='text/javascript'>artikelterkait();</script>
</ul>
</div>
</b:if>
<small><a href="http://enoparnoabiezz.blogspot.com/2012/11/cara-membuat-related-posts-bergambar.html" target="_blank">Cara Membuat Related Posts Bergambar + Ringkasan Di Blog</a></small>
<div id='related_posts'>
<h4>BACA JUGA ARTIKEL TERKAIT DI BAWAH INI :</h4>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=50"' type='text/javascript'/>
</b:loop>
<a href='http://modification-blog.blogspot.com/' style='display:none;'>Related Posts with thumbnails and summary post for blogger</a>
<ul id='relpost_img_sum'>
<script type='text/javascript'>artikelterkait();</script>
</ul>
</div>
</b:if>
<small><a href="http://enoparnoabiezz.blogspot.com/2012/11/cara-membuat-related-posts-bergambar.html" target="_blank">Cara Membuat Related Posts Bergambar + Ringkasan Di Blog</a></small>
Keterangan :
- Warna merah adalah teks, silahkan kamu ganti dengan selera yang kamu mau.
5. Sebelum Kamu Klik Simpan Template, sebaiknya kamu klik Pratinjau Template terlebih dahulu untuk memeriksanya.
6. Jika Sudah Oke » Klik Simpan Template.
Versi Kedua "B" :
Ikutilah langkah-langkah di bawah ini :
Ingat : Sebelum kamu mengedit HTML, sebaiknya BACKUP dulu template blog kamu.
1. Klik Template.
2. Klik Edit HTML.
3. Pilih Format Template.
4. Cari Kode (agar lebih mudah mencari kode di kotak template kamu, gunakan tombol ctrl+f » tunggu sebentar » jika berhasil maka akan terlihat Di Dalam Kotak Template Kamu).
» Cari kode : </head>
» Setelah kode tersebut sudah ditemukan, silahkan pasang kode di bawah ini tepat di atasnya.
<b:if cond='data:blog.pageType == "item"'>
<style media='screen' type='text/css'>
/*----- Blog.AhmadRifai.Net Related Post -----*/
#ahmadrifai-related {width:100%;margin-left:5px}
.reltit {color: #333;font-family: Arial,Tahoma,Verdana;font-size: 16px;font-weight: bold;margin: 5px 0 0 0;padding: 5px 0;text-shadow: 1px 1px #eee;text-transform: uppercase;text-align:center;}
#ar-related {float-left;margin: 0;padding: 5px 0;line-height: 16px;}
#ar-related ul {list-style-type: none;margin: 0;padding: 0;}
#ar-related li {width:46%;float:left;margin: 0 3px 0 3px;padding: 5px;height:auto;
list-style: none;border:1px solid #D3D3D3 !important;-moz-border-radius: 4px;
-webkit-border-radius: 4px;border-radius: 4px;-moz-box-shadow: 1px 1px 2px #CCC inset;height:145px;}
#ar-related li:hover {background-color: #f9f9f9;}
#ar-related a {text-shadow: 0 1px 1px #aaa;}
#ar-related .news-title {display: block;margin-bottom: 5px;display: block;font-size: 14px;text-align: left;}
#ar-related .news-text {display: block;font-size: 12px;text-align: justify;font-weight: normal;text-transform: none;color: #333;}
#ar-related img {float: left;margin-right: 5px;padding: 4px;width: 70px;height: 70px;
border:1px solid #D3D3D3 !important;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;-moz-box-shadow: 1px 1px 2px #CCC inset;}
</style>
<script type='text/javascript'>//<![CDATA[
var relnojudul = 0;
var relmaxtampil = 10;
var numchars = 200;
var morelink = "Baca Selengkapnya";
/**/
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=f g();2 5=f g();2 9=f g();2 b=f g();s K(L,M){2 7=L.19("<");l(2 i=0;i<7.3;i++){8(7[i].N(">")!=-1){7[i]=7[i].O(7[i].N(">")+1,7[i].3)}}7=7.1a("");7=7.O(0,M-1);y 7}s 1b(z){l(2 i=0;i<z.P.6.3;i++){2 6=z.P.6[i];4[n]=6.A.$t;u="";8("Q"B 6){u=6.Q.$t}C 8("R"B 6){u=6.R.$t}9[n]=K(u,1c);8("S$T"B 6){D=6.S$T.1d}C{D="1e://1f.1g.1h/1i/1j/1k/1l/d/1m.1n"}b[n]=D;l(2 k=0;k<6.E.3;k++){8(6.E[k].U==\'1o\'){5[n]=6.E[k].v;F}}n++}}s V(a,e){l(2 j=0;j<a.3;j++)8(a[j]==e)y 1p;y 1q}s 1r(){2 m=f g(0);2 o=f g(0);2 p=f g(0);2 q=f g(0);l(2 i=0;i<5.3;i++){8(!V(m,5[i])){m.3+=1;m[m.3-1]=5[i];o.3+=1;o[o.3-1]=4[i];p.3+=1;p[p.3-1]=9[i];q.3+=1;q[q.3-1]=b[i]}}4=o;5=m;9=p;b=q;l(2 i=0;i<4.3;i++){2 c=w.W((4.3-1)*w.X());2 Y=4[i];2 Z=5[i];2 10=9[i];2 11=b[i];4[i]=4[c];5[i]=5[c];9[i]=9[c];b[i]=b[c];4[c]=Y;5[c]=Z;9[c]=10;b[c]=11}2 x=0;2 r=w.W((4.3-1)*w.X());2 12=r;2 h;2 13=14.1s;1t(x<15){8(5[r]!=13){h="<16 G=\'H-A 1u\'>";h+="<a v=\'"+5[r]+"\' U=\'1v\' I=\'J\' A=\'"+4[r]+"\'><1w 1x=\'"+b[r]+"\' /></a>";h+="<a v=\'"+5[r]+"\' I=\'J\'>"+4[r]+"</a>";h+="<17 G=\'H-18\'>"+9[r]+" ... [<a v=\'"+5[r]+"\' I=\'J\'>"+1y+"</a>]<17 G=\'H-18\'>";h+="</16>";14.1z(h);x++;8(x==15){F}}8(r<4.3-1){r++}C{r=0}8(r==12){F}}}',62,98,'||var|length|reljudul|relurls|entry|cuplik|if|relcuplikan||relgambar|informasi|||new|Array|relhasil||||for|tmp|relnojudul|tmp2|tmp3|tmp4||function||postcontent|href|Math|rangkumanPosts|return|json|title|in|else|postimg|link|break|class|news|target|_top|saringtags|suchas|panjang|indexOf|substring|feed|content|summary|media|thumbnail|rel|contains|floor|random|tempJudul|tempUrls|tempCuplikan|tempGambar|rini|dirURL|document|relmaxtampil|li|span|text|split|join|relpostimgcuplik|numchars|url|http|lh3|ggpht|com|_xcD4JK_dIjU|SnamIh0KTCI|AAAAAAAADMA|hLjqmEbdtkw|noimagethumb|gif|alternate|true|false|ahmadrifairelated|URL|while|clearfix|nofollow|img|src|morelink|write'.split('|'),0,{}))
//]]></script>
</b:if>
<style media='screen' type='text/css'>
/*----- Blog.AhmadRifai.Net Related Post -----*/
#ahmadrifai-related {width:100%;margin-left:5px}
.reltit {color: #333;font-family: Arial,Tahoma,Verdana;font-size: 16px;font-weight: bold;margin: 5px 0 0 0;padding: 5px 0;text-shadow: 1px 1px #eee;text-transform: uppercase;text-align:center;}
#ar-related {float-left;margin: 0;padding: 5px 0;line-height: 16px;}
#ar-related ul {list-style-type: none;margin: 0;padding: 0;}
#ar-related li {width:46%;float:left;margin: 0 3px 0 3px;padding: 5px;height:auto;
list-style: none;border:1px solid #D3D3D3 !important;-moz-border-radius: 4px;
-webkit-border-radius: 4px;border-radius: 4px;-moz-box-shadow: 1px 1px 2px #CCC inset;height:145px;}
#ar-related li:hover {background-color: #f9f9f9;}
#ar-related a {text-shadow: 0 1px 1px #aaa;}
#ar-related .news-title {display: block;margin-bottom: 5px;display: block;font-size: 14px;text-align: left;}
#ar-related .news-text {display: block;font-size: 12px;text-align: justify;font-weight: normal;text-transform: none;color: #333;}
#ar-related img {float: left;margin-right: 5px;padding: 4px;width: 70px;height: 70px;
border:1px solid #D3D3D3 !important;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;-moz-box-shadow: 1px 1px 2px #CCC inset;}
</style>
<script type='text/javascript'>//<![CDATA[
var relnojudul = 0;
var relmaxtampil = 10;
var numchars = 200;
var morelink = "Baca Selengkapnya";
/**/
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=f g();2 5=f g();2 9=f g();2 b=f g();s K(L,M){2 7=L.19("<");l(2 i=0;i<7.3;i++){8(7[i].N(">")!=-1){7[i]=7[i].O(7[i].N(">")+1,7[i].3)}}7=7.1a("");7=7.O(0,M-1);y 7}s 1b(z){l(2 i=0;i<z.P.6.3;i++){2 6=z.P.6[i];4[n]=6.A.$t;u="";8("Q"B 6){u=6.Q.$t}C 8("R"B 6){u=6.R.$t}9[n]=K(u,1c);8("S$T"B 6){D=6.S$T.1d}C{D="1e://1f.1g.1h/1i/1j/1k/1l/d/1m.1n"}b[n]=D;l(2 k=0;k<6.E.3;k++){8(6.E[k].U==\'1o\'){5[n]=6.E[k].v;F}}n++}}s V(a,e){l(2 j=0;j<a.3;j++)8(a[j]==e)y 1p;y 1q}s 1r(){2 m=f g(0);2 o=f g(0);2 p=f g(0);2 q=f g(0);l(2 i=0;i<5.3;i++){8(!V(m,5[i])){m.3+=1;m[m.3-1]=5[i];o.3+=1;o[o.3-1]=4[i];p.3+=1;p[p.3-1]=9[i];q.3+=1;q[q.3-1]=b[i]}}4=o;5=m;9=p;b=q;l(2 i=0;i<4.3;i++){2 c=w.W((4.3-1)*w.X());2 Y=4[i];2 Z=5[i];2 10=9[i];2 11=b[i];4[i]=4[c];5[i]=5[c];9[i]=9[c];b[i]=b[c];4[c]=Y;5[c]=Z;9[c]=10;b[c]=11}2 x=0;2 r=w.W((4.3-1)*w.X());2 12=r;2 h;2 13=14.1s;1t(x<15){8(5[r]!=13){h="<16 G=\'H-A 1u\'>";h+="<a v=\'"+5[r]+"\' U=\'1v\' I=\'J\' A=\'"+4[r]+"\'><1w 1x=\'"+b[r]+"\' /></a>";h+="<a v=\'"+5[r]+"\' I=\'J\'>"+4[r]+"</a>";h+="<17 G=\'H-18\'>"+9[r]+" ... [<a v=\'"+5[r]+"\' I=\'J\'>"+1y+"</a>]<17 G=\'H-18\'>";h+="</16>";14.1z(h);x++;8(x==15){F}}8(r<4.3-1){r++}C{r=0}8(r==12){F}}}',62,98,'||var|length|reljudul|relurls|entry|cuplik|if|relcuplikan||relgambar|informasi|||new|Array|relhasil||||for|tmp|relnojudul|tmp2|tmp3|tmp4||function||postcontent|href|Math|rangkumanPosts|return|json|title|in|else|postimg|link|break|class|news|target|_top|saringtags|suchas|panjang|indexOf|substring|feed|content|summary|media|thumbnail|rel|contains|floor|random|tempJudul|tempUrls|tempCuplikan|tempGambar|rini|dirURL|document|relmaxtampil|li|span|text|split|join|relpostimgcuplik|numchars|url|http|lh3|ggpht|com|_xcD4JK_dIjU|SnamIh0KTCI|AAAAAAAADMA|hLjqmEbdtkw|noimagethumb|gif|alternate|true|false|ahmadrifairelated|URL|while|clearfix|nofollow|img|src|morelink|write'.split('|'),0,{}))
//]]></script>
</b:if>
Keterangan :
- var relnojudul = 0; adalah artikel dalam kategori tertentu akan ditampilkan semua (direkomendasikan tetap bernilai 0 karena dalam beberapa kasus, jika kamu ubah nilainya maka artikel terkait akan menampilkan keterangan undefined. hal ini bisa terjadi jika ada artikel dalam kategori tertentu yang hanya terdiri dari 1 artikel).
- var relmaxtampil = 10; adalah untuk menentukan jumlah artikel yang terkait sesuai kategori, silahkan kamu ganti dengan selera yang kamu mau.
- var numchars = 200; adalah untuk menentukan jumlah karakter yang akan ditampilkan pada ringkasan artikel (karakter termasuk spasi dan tanda baca), silahkan kamu ganti dengan selera yang kamu mau.
- var morelink = "Baca Selengkapnya"; adalah keterangan link akhir ringkasan artikel yang akan menuju pada artikel yang dimaksud pada saat di klik, silahkan kamu ganti dengan selera yang kamu mau.
» Cari kode : <div class='post-footer-line post-footer-line-3'/> atau kode : <data:post.body/>
» Setelah kode tersebut sudah ditemukan, silahkan pasang kode di bawah ini tepat di bawahnya.
<div id='ahmadrifai-related'>
<p class='reltit'>BACA JUGA ARTIKEL TERKAIT DI BAWAH INI :</p>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=50"' type='text/javascript'/>
</b:loop>
<a href='http://blog.ahmadrifai.net/' style='display:none;'>Blogger Tutorial + Template</a>
<ul id='ar-related'>
<script type='text/javascript'>ahmadrifairelated();</script>
</ul>
</div>
<small><a href="http://enoparnoabiezz.blogspot.com/2012/11/cara-membuat-related-posts-bergambar.html" target="_blank">Cara Membuat Related Posts Bergambar + Ringkasan Di Blog</a></small>
<p class='reltit'>BACA JUGA ARTIKEL TERKAIT DI BAWAH INI :</p>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=50"' type='text/javascript'/>
</b:loop>
<a href='http://blog.ahmadrifai.net/' style='display:none;'>Blogger Tutorial + Template</a>
<ul id='ar-related'>
<script type='text/javascript'>ahmadrifairelated();</script>
</ul>
</div>
<small><a href="http://enoparnoabiezz.blogspot.com/2012/11/cara-membuat-related-posts-bergambar.html" target="_blank">Cara Membuat Related Posts Bergambar + Ringkasan Di Blog</a></small>
Keterangan :
- Warna merah adalah teks, silahkan kamu ganti dengan selera yang kamu mau.
5. Sebelum Kamu Klik Simpan Template, sebaiknya kamu klik Pratinjau Template terlebih dahulu untuk memeriksanya.
6. Jika Sudah Oke » Klik Simpan Template.
Selamat Mencoba, Semoga Berhasil & Mudah-Mudahan Bermanfaat :)
No comments:
Post a Comment
Jangan Lupa Beri Komentar dan di Share karna berguna juga bagi yang Lain