Background warna transparan, yang berarti background dengan menggunakan warna transparan, tetapi background aslinya juga terlihat. Jadi background awal juga terlihat, misalkan background awal kita menggunakan gambar, dan background warna transparan kita warnanya hitam. Maka warna transparan hitam dengan background gambar juga akan terlihat.
Seperti contoh gambar diatas,background dasar yang digunakan adalah background gambar, dan background trasnparanya berwarna hitam. Tapi warna hitam tersebut tidak sepenuhnya hitam. Sedikit hitam dan background gambar awalnya tetap terlihat. Berikut ini adalah beberapa kode warna background yang dapat digunakan untuk membuat background warna transparant.
background:rgba(0,0,0, 0.3);
background:rgba(0,0,0, 0.8);
Sebelumnya saya jelaskan sedikit tentang kode diatas.
- Ketiga kode awal digunakan untuk mengatur kode warna. kode warna 0,0,0 adalah warna dasar Hitam.
- Untuk kode terakhir 0.3 dan 0.8 digunakan untuk mengatur ketebalan dari warna hitam 0,0,0 tadi. Semakin besar kode terakhir, maka akan semakin hitam. Kode terakhir ini hanya sampai kode 1. Contoh:0,0,0, 1.
Untuk warna merah - background:rgba(204,0,0, 0.6);
Untuk warna pink - background:rgba(204,0,204, 0.8);
Untuk warna biru - background:rgba(0,0,204, 0.8);
Untuk warna Hijau - background:rgba(0,204,0, 0.8);
Untuk warna Kuning - background:rgba(204,204,0, 0.8);
Untuk warna Orange - background:rgba(255,102,0, 0.8);
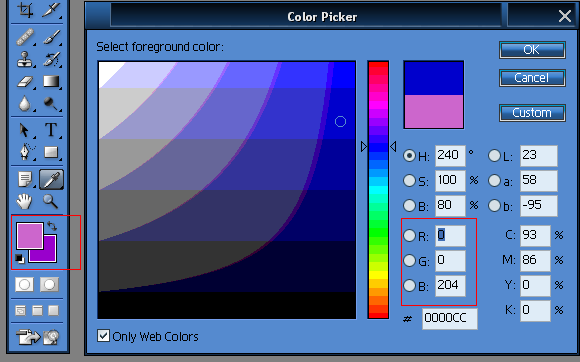
Dan masih banyak lagi warna yang lainnya. Untuk melihat kode warna, kamu bisa lihat diphotoshop, lalu klik pada bagian set foreground color(gambar kotak untu ganti warna). Lalu lihat kode pada bagian RGB nya. 
Seperti contoh gambar diatas, pertama klik dulu bagian kotak yang sudah saya beri tanda merah sebelah kiri, maka akan terbuka Color Picker, dan copi 3 kode RGB yang bertanda kotak merah itu untuk digunakan diwebsite.
Dan yang terakhir adalah cara penerapannya di blogger. Sebagai contoh kita akan coba mengedit pada bagian halaman posting blog. Caranya ikuti langkah-langkah dibawah ini.
- Login ke blogger, pada halaman Dasbor pilih pengaturan Tata Letak.
- Selanjutnya klik Desainer Template > Tingkat Lanjut > Tambahkan Css. Dan masukan kode halaman posting ke dalamnya.
- Dan lihat perubahannya, background nya itu saya beri warna hijau, dengan ketebalan warna 0.5 hasilnya seperti gambar dibawah ini.
.post{border:1px solid #ddd; background:rgba(0,204,0, 0.5);}

Untuk mengatur bagian lainnya, coba kamu baca di artikel cara mengganti background blog dengan gambar. Disana ada beberapa kode bagian blog yang dapat kamu gunakan. Semoga Bermanfaat.

No comments:
Post a Comment
Jangan Lupa Beri Komentar dan di Share karna berguna juga bagi yang Lain