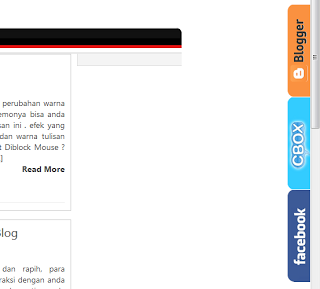
Cara Memasang Widget Join This Site, CBOX, Facebook Fans Page Tersembunyi Di Kanan Blog
Oke saya rasa tidak perlu panjang lebar, ayo di mulai...
Seperti biasa, langkah pertama yang harus kamu lakukan adalah masuk dahulu ke blogger.com menggunakan akun kamu, kemudian.
Ikutilah langkah-langkah di bawah ini :
1. Klik Tata Letak.
2. Klik Tambah Gadget.
3. Pilih Gadget HTML/Javascript.
4. Kemudian (copy & paste Kode di bawah ini untuk memasukkan widget ini pada blog kamu).
<style type="text/css">
.barrightblogger{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8F_C5a_TjQEVEI5UKwvBn9vrQb469zxbvpMNvh_-uiSSpS3KY67dNMPTOI0TKpwYMrC9IvmKBlQgiwq7GrpOmAtfvYFAA7uBCBx-AOZ5q_F_9t6tg6OPZDivRHcltCdSPdfpX-6iR-Ia8/');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;top:50px; z-index:1000;}
.barrightbloggerc{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqQzkdCYnznly-2orxsNpKL0GAUhGnTBRIo8gNZeZrsSjOEJa6Jk1d5YMD7UI_cRUNoFsvorXmPLnkJaueOanE4Qd9P3UvbGDQR428_tpHOEiOOca8DNjTE2WHNCZilLo7f9gAuDRB3zs5/');background-repeat:no-repeat;width:288px;height:345px;position:fixed;right:0px;top:50px; z-index:1100;}
.barconteblogger{margin:5px 0 0 47px}
.barrighttwitter{background:url('http://i1180.photobucket.com/albums/x403/ilhamganteng99/cbokcopy.png');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;top:210px;z-index:1000;}
.barrighttwitterc{background:url('http://i1180.photobucket.com/albums/x403/ilhamganteng99/cbogcopy.png');background-repeat:no-repeat;width:288px;height:345px;position:fixed;right:0px;top:120px; z-index:1100;}
.barcontetwitter{margin:5px 0 0 47px}
.barrightfacebook{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj5IRu3z_UGpNkM3KvaZ6zmFFUUUEpRMR9P7-Lgjx68B-ebHRto6iZDwGOu5EpzoWvWIShUCLC9-d9pYbOFVWciJLwB7xXi1USlK0K7vu49friTifmixLFFPHr_Jkhu_ehVaHLFJJpwB33/');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;top:370px; z-index:1000;}
.barrightfacebookc{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCgzdcHidWZJ9AMvtrucnINC3WVNfjqkkzrEw8AAiYuHKpNGOHPc9xK8MbziA3qhjMjuFhNQIVwpiKjLBihGMt89ojAvf-XJglwEPZeLIK6JnCMU5BzURLEfGY0vSKl0hqAoYHoGc-gjTW/');background-repeat:no-repeat;width:288px;height:345px;position:fixed;right:0px;top:185px; z-index:1100;}
.barcontefacebook{margin:5px 0 0 47px}
</style>
<div class="barrightblogger" onmouseover="this.className='barrightbloggerc'" onmouseout="this.className='barrightblogger'">
<div class="barconteblogger">
Masukkan Script Google Friend Connect Kamu Di Sini
<a href="http://eunei.blogspot.com/2012/05/cara-membuat-widget-join-this-site-fb.html"/>[GRAB THIS]</a>
</div>
</div>
<div class="barrighttwitter" onmouseover="this.className='barrighttwitterc'" onmouseout="this.className='barrighttwitter'">
<div class="barcontetwitter">
Masukkan Script CBOX kamu Di Sini
<a href="http://eunei.blogspot.com/2012/05/cara-membuat-widget-join-this-site-fb.html"/>[GRAB THIS]</a>
</div>
</div>
<div class="barrightfacebook" onmouseover="this.className='barrightfacebookc'" onmouseout="this.className='barrightfacebook'">
<div class="barcontefacebook">
Masukkan URL Halaman Facebook Kamu Di Sini
<a href="http://eunei.blogspot.com/2012/05/cara-membuat-widget-join-this-site-fb.html"/>[GRAB THIS]</a>
</div>
</div>
<small><a href="http://enoparnoabiezz.blogspot.com/2013/06/cara-memasang-widget-join-this-site.html" target="_blank">Cara Memasang Widget Join This Site, CBOX, Facebook Fans Page Tersembunyi Di Kanan Blog</a></small>
.barrightblogger{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8F_C5a_TjQEVEI5UKwvBn9vrQb469zxbvpMNvh_-uiSSpS3KY67dNMPTOI0TKpwYMrC9IvmKBlQgiwq7GrpOmAtfvYFAA7uBCBx-AOZ5q_F_9t6tg6OPZDivRHcltCdSPdfpX-6iR-Ia8/');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;top:50px; z-index:1000;}
.barrightbloggerc{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqQzkdCYnznly-2orxsNpKL0GAUhGnTBRIo8gNZeZrsSjOEJa6Jk1d5YMD7UI_cRUNoFsvorXmPLnkJaueOanE4Qd9P3UvbGDQR428_tpHOEiOOca8DNjTE2WHNCZilLo7f9gAuDRB3zs5/');background-repeat:no-repeat;width:288px;height:345px;position:fixed;right:0px;top:50px; z-index:1100;}
.barconteblogger{margin:5px 0 0 47px}
.barrighttwitter{background:url('http://i1180.photobucket.com/albums/x403/ilhamganteng99/cbokcopy.png');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;top:210px;z-index:1000;}
.barrighttwitterc{background:url('http://i1180.photobucket.com/albums/x403/ilhamganteng99/cbogcopy.png');background-repeat:no-repeat;width:288px;height:345px;position:fixed;right:0px;top:120px; z-index:1100;}
.barcontetwitter{margin:5px 0 0 47px}
.barrightfacebook{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj5IRu3z_UGpNkM3KvaZ6zmFFUUUEpRMR9P7-Lgjx68B-ebHRto6iZDwGOu5EpzoWvWIShUCLC9-d9pYbOFVWciJLwB7xXi1USlK0K7vu49friTifmixLFFPHr_Jkhu_ehVaHLFJJpwB33/');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;top:370px; z-index:1000;}
.barrightfacebookc{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCgzdcHidWZJ9AMvtrucnINC3WVNfjqkkzrEw8AAiYuHKpNGOHPc9xK8MbziA3qhjMjuFhNQIVwpiKjLBihGMt89ojAvf-XJglwEPZeLIK6JnCMU5BzURLEfGY0vSKl0hqAoYHoGc-gjTW/');background-repeat:no-repeat;width:288px;height:345px;position:fixed;right:0px;top:185px; z-index:1100;}
.barcontefacebook{margin:5px 0 0 47px}
</style>
<div class="barrightblogger" onmouseover="this.className='barrightbloggerc'" onmouseout="this.className='barrightblogger'">
<div class="barconteblogger">
Masukkan Script Google Friend Connect Kamu Di Sini
<a href="http://eunei.blogspot.com/2012/05/cara-membuat-widget-join-this-site-fb.html"/>[GRAB THIS]</a>
</div>
</div>
<div class="barrighttwitter" onmouseover="this.className='barrighttwitterc'" onmouseout="this.className='barrighttwitter'">
<div class="barcontetwitter">
Masukkan Script CBOX kamu Di Sini
<a href="http://eunei.blogspot.com/2012/05/cara-membuat-widget-join-this-site-fb.html"/>[GRAB THIS]</a>
</div>
</div>
<div class="barrightfacebook" onmouseover="this.className='barrightfacebookc'" onmouseout="this.className='barrightfacebook'">
<div class="barcontefacebook">
Masukkan URL Halaman Facebook Kamu Di Sini
<a href="http://eunei.blogspot.com/2012/05/cara-membuat-widget-join-this-site-fb.html"/>[GRAB THIS]</a>
</div>
</div>
<small><a href="http://enoparnoabiezz.blogspot.com/2013/06/cara-memasang-widget-join-this-site.html" target="_blank">Cara Memasang Widget Join This Site, CBOX, Facebook Fans Page Tersembunyi Di Kanan Blog</a></small>
Keterangan :
- Ikuti perintah Kode yang saya beri warna merah.
5. Simpan Pengaturan.
Selamat Mencoba, Semoga Berhasil & Mudah-Mudahan Bermanfaat :)

No comments:
Post a Comment
Jangan Lupa Beri Komentar dan di Share karna berguna juga bagi yang Lain