
- Kunjungi situs http://cssmenumaker.com/
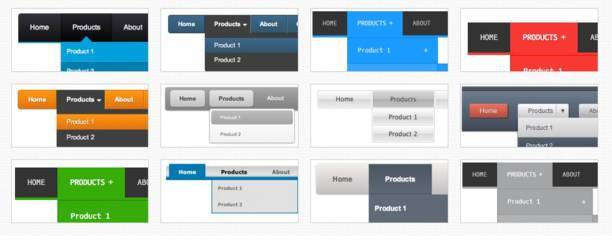
- Pilih salah satu menu dropdown yang kamu inginkan.
- Sebagai contoh Blue Opera Drop down menu. Gambar paling pertama dari gambar diatas. Selanjutnya klik Customize.
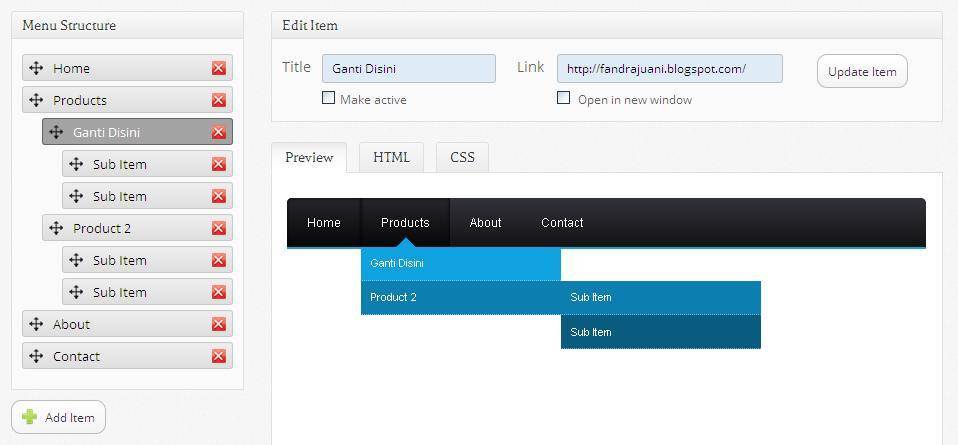
- Dan Atur Isi Menu dropdown dengan nama dan URL yang kamu inginkan.
- Keterangan gambar diatas:
- Gunakan Add Item untuk menambah isi menu, atau klik tanda silang merah untuk menghapus isi menu.
- Untuk mengganti nama Judul, Klik menu structure dan isi dibagian Title.
- Untuk mengganti URL, Isi bagian Link dengan URL yang kamu inginkan.
- Dan klik Update Item.
- Setelah selesai mengisi menu. Selanjutnya copy semua kode HTML dan CSS di website tersebut, lalu pastekan di gadget HTML/Javascript di blogger. Contoh Pemasangan:
- Jika menu dropdown nya tidak turun atau tidak terlihat???
- Terakhir, lihat tampilan blog kamu. Selesai.


1. Login ke blogger. Dari halaman dasbor pilih pengaturan Tata Letak.
2. Klik Tambahkan Gadget, lalu pilih HTML/Javascript.
3. Lalu Susun Kode HTML dan CSS seperti ini.
<style>
Masukan Kode Css
</style>
Masukan Kode HTML
4. Save Gadget, lalu pindahkan ke bawah header.
2. Klik Tambahkan Gadget, lalu pilih HTML/Javascript.
3. Lalu Susun Kode HTML dan CSS seperti ini.
<style>
Masukan Kode Css
</style>
Masukan Kode HTML
4. Save Gadget, lalu pindahkan ke bawah header.
1. Login ke blogger. Dari halaman dasbor pilih pengaturan Template.
2. Klik Edit HTML dan cari kode
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
3. Setelah ketemu, ganti 1 menjadi 3 dan no menjadi yes
4. Kodenya jadi seperti ini.
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
5. Save template.
6. Selanjutnya kembali ke pengaturan tata letak.
7. Dan pindahkan Gadget HTML/Javascript menu dropdown tadi, tepat dibawah Header.
8. Lalu klik Save/Simpan Setelan.
2. Klik Edit HTML dan cari kode
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
3. Setelah ketemu, ganti 1 menjadi 3 dan no menjadi yes
4. Kodenya jadi seperti ini.
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
5. Save template.
6. Selanjutnya kembali ke pengaturan tata letak.
7. Dan pindahkan Gadget HTML/Javascript menu dropdown tadi, tepat dibawah Header.
8. Lalu klik Save/Simpan Setelan.
Untuk menu yang lebih mudah, bukan dropdown, tapi menu dari laman blogger, silakan baca disini cara membuat dan mengisi menu blog. Semoga Bermanfaat
SUMBER : http://fandrajuani.blogspot.com
No comments:
Post a Comment
Jangan Lupa Beri Komentar dan di Share karna berguna juga bagi yang Lain