Cara Membuat Widget Recent Comments Dengan Avatar Di Blog #2

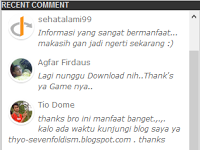
Kali ini saya akan share Cara Membuat Widget Recent Comment Dengan Avatar Di Blog #2. Mungkin kamu sudah tidak asing lagi dengan widget ini. widget recent comment ini menampilkan komentar terbaru dari konten-konten pada blog kamu. widget ini dilengkapi dengan tampilan foto profil pemberi komentar dan tentunya menampilkan kata-kata dalam komentar.
Keuntungan dari widget ini, mungkin jika kamu tidak mengaktifkan moderasi komentar, kamu bisa mengetahui komentar-komentar yang masuk pada konten blog kamu. sehingga kamu bisa mengontrol komentar tersebut apakah perlu balasan atau perlu dihapus (karena dianggap spammy).
Oke saya rasa tidak perlu panjang lebar, ayo di mulai...
Seperti biasa, langkah pertama yang harus kamu lakukan adalah masuk dahulu ke blogger.com menggunakan akun kamu, kemudian.
Ikutilah langkah-langkah di bawah ini :
1. Klik Tata Letak.
2. Klik Tambah Gadget.
3. Pilih Gadget HTML/Javascript.
4. Kemudian (copy & paste Kode di bawah ini untuk memasukkan widget ini pada blog kamu).
<div style="overflow:auto;width:auto;height:378px;border:1px solid #ccc; padding:10px; margin:0 auto;background:#fff;"> <style type="text/css"> ul.w2b_recent_comments{list-style:none;margin:0;padding:0;} .w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;} .w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;} .avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;} .w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;} .w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;} </style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 10,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 250,
defaultAvatar = "",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src=" http://rizaldipriantamascript.googlecode.com/files/Recent_Comments_.js "></script> <script type="text/javascript" src="http://enoparnoabiezz.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=100"></script></div>
<small><a href="http://enoparnoabiezz.blogspot.com/2013/06/cara-membuat-widget-recent-comments.html" target="_blank">Mau Widget Ini?</a></small>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 10,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 250,
defaultAvatar = "",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src=" http://rizaldipriantamascript.googlecode.com/files/Recent_Comments_.js "></script> <script type="text/javascript" src="http://enoparnoabiezz.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=100"></script></div>
<small><a href="http://enoparnoabiezz.blogspot.com/2013/06/cara-membuat-widget-recent-comments.html" target="_blank">Mau Widget Ini?</a></small>
Keterangan :
- height:378px; adalah ukuran tinggi, silahkan kamu ganti dengan selera yang kamu mau.
- numComments = 10, jumlah komentar, silahkan kamu ganti dengan selera yang kamu mau.
- characters = 250, jumlah karakter, silahkan kamu ganti dengan selera yang kamu mau.
- Silahkan kamu ganti http://enoparnoabiezz.blogspot.com/ dengan URL blog kamu sendiri.
Selamat Mencoba, Semoga Berhasil & Mudah-Mudahan Bermanfaat :)
No comments:
Post a Comment
Jangan Lupa Beri Komentar dan di Share karna berguna juga bagi yang Lain